Methods
Cognitive Task Analysis
Think Aloud
Prototyping
Tools
Sketch
Invision
Team
Maria Robles
Prerna Pradeep
Typography for Non-Designers
As part of the E-learning: Design and Fundamentals course taught at CMU, we designed an e-learning course ‘Typography for non-designers’. Our motivation for this instructional unit was to teach the basic typography concepts to users who have not had any formal design training, in order for them to be able to communicate with designers and make appropriate visual decisions.
Research
We started by identifying the knowledge components (both cognitive and meta-cognitive) we would like to address in our unit. We designed online assessments first to gauge what students actually found confusing. We conducted a rational cognitive task analysis with a typography expert and an empirical cognitive task analysis with three novice learners.
Ideation
Based on the results of the task analysis, we divided our instructional approach as follows:
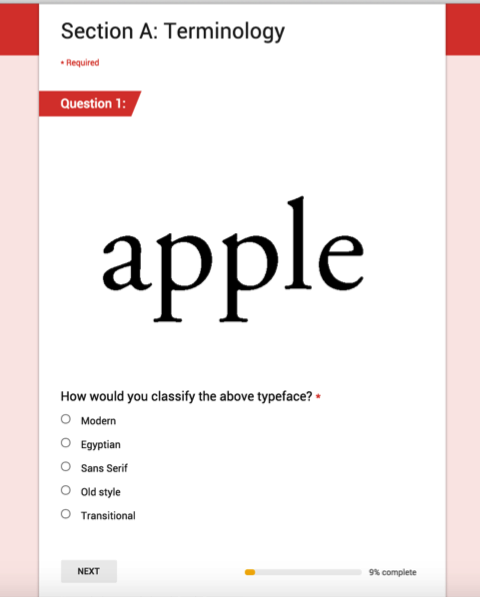
A: Terminology (Type classification and anatomy) – This section works as pre-training for the following two sections. It also introduces them to the basic terms in typography, part of memory and fluency building
B: Identifying and avoiding type crimes – This section introduces students to the faux-pas in design. By being able to identify the aspects of a design that make it less effective, students will be able to differentiate between poor and good design. We expect that students will use the terminology learned from Section A.
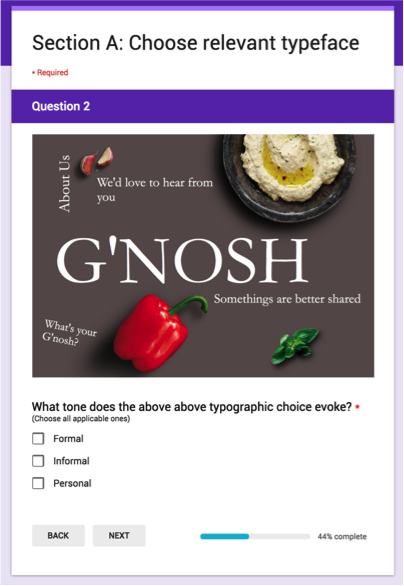
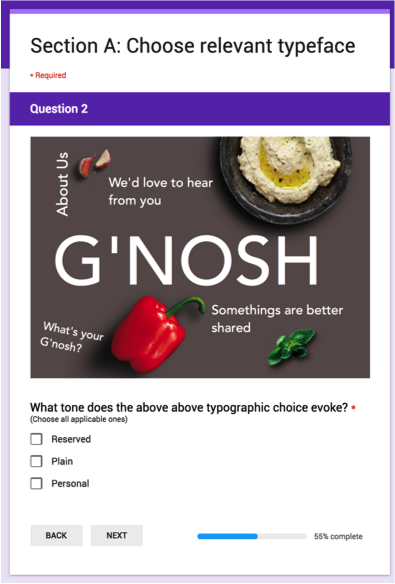
C: Designing/choosing typography based on tone, message and audience – The final section provides students with the practice necessary to choose typography based on certain parameters (tone, message desired, etc). We used modality and practice with feedback to instruct them the subtleties between each font family.
Implementation
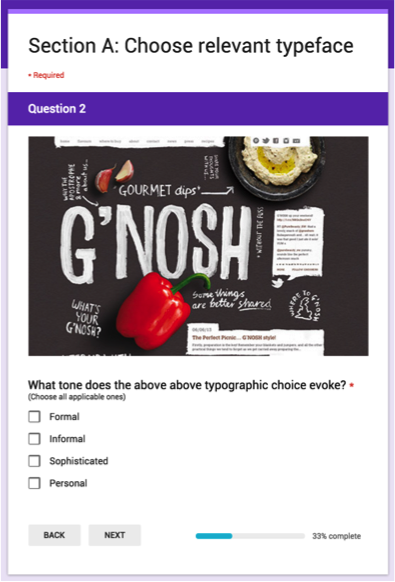
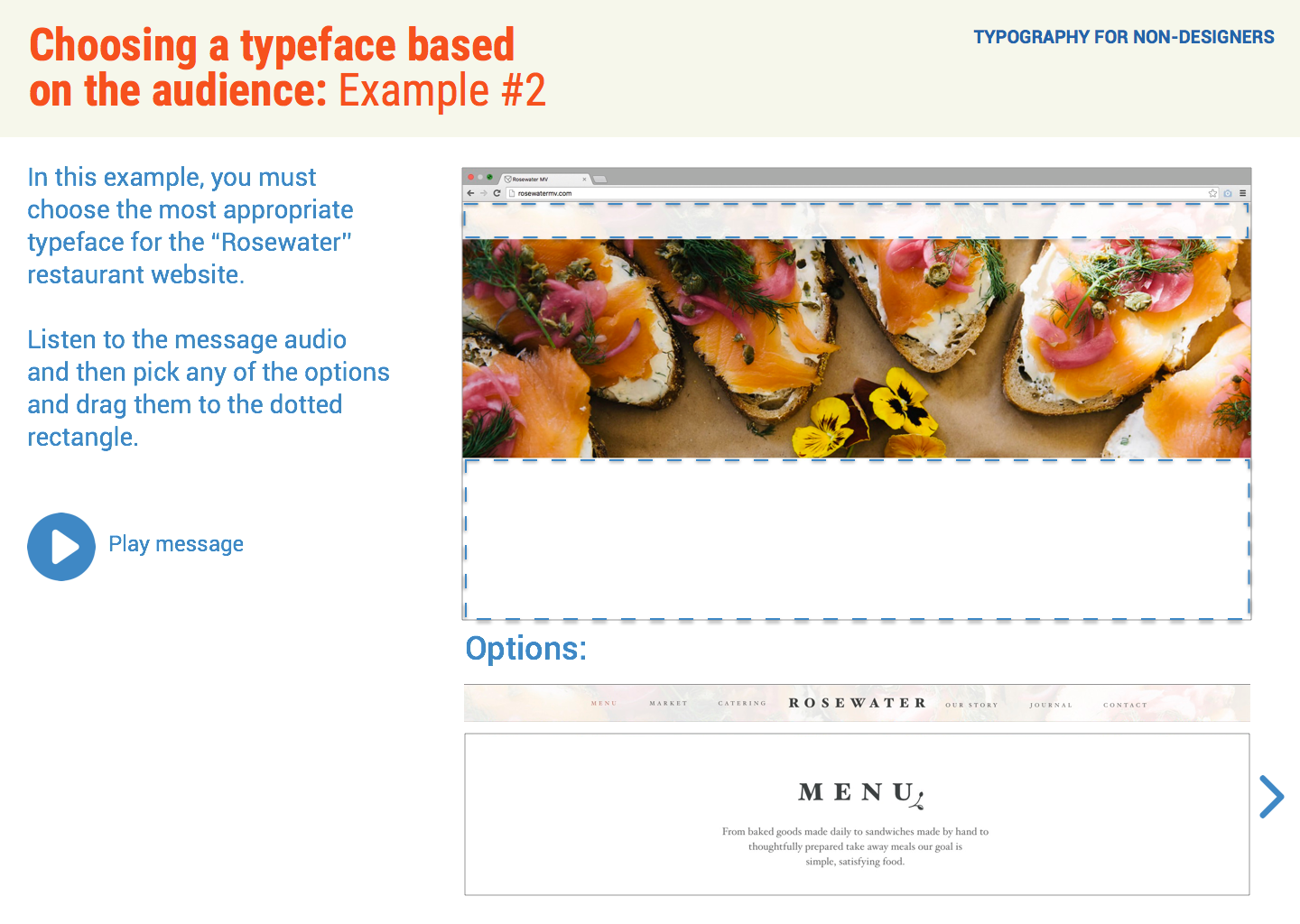
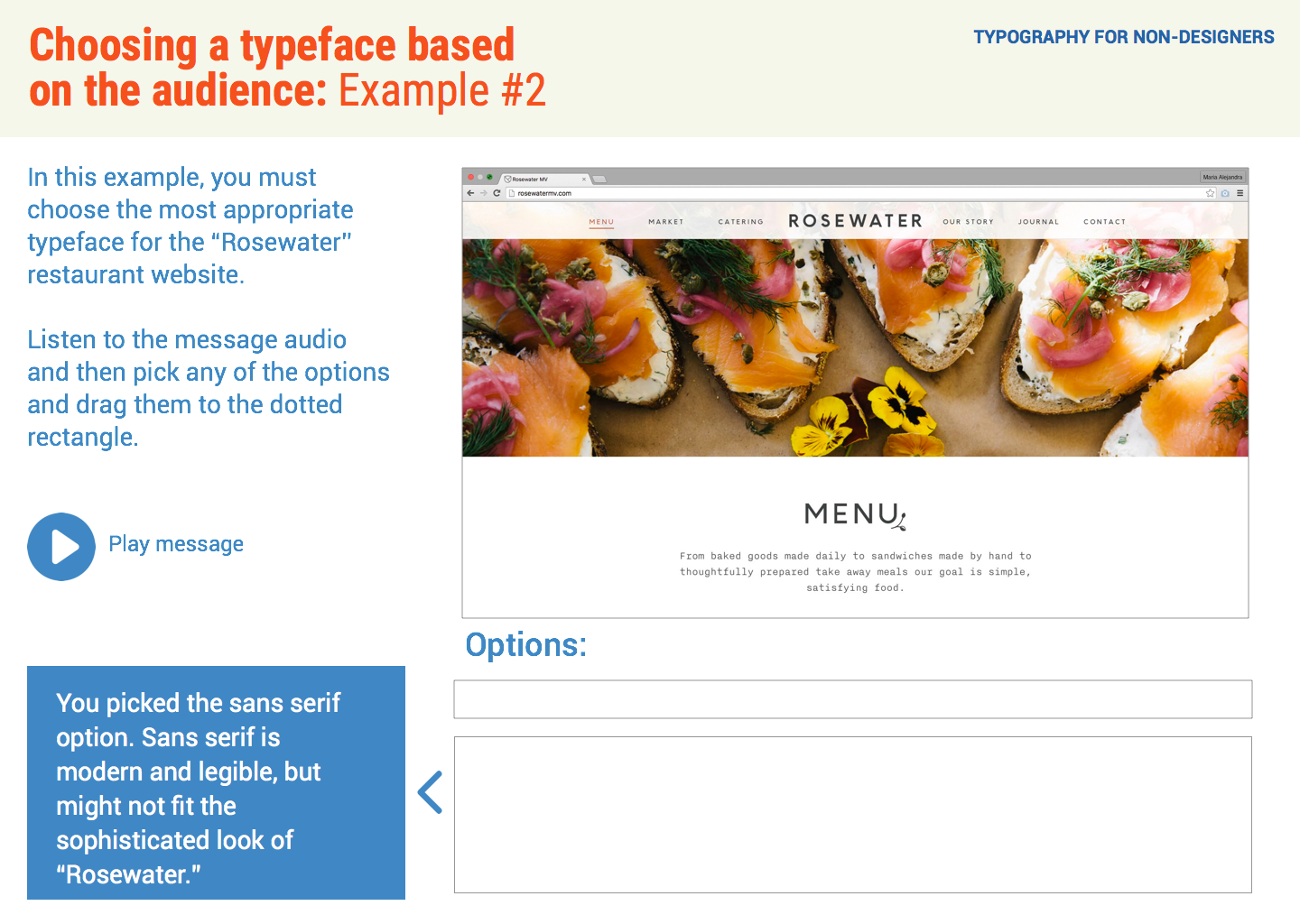
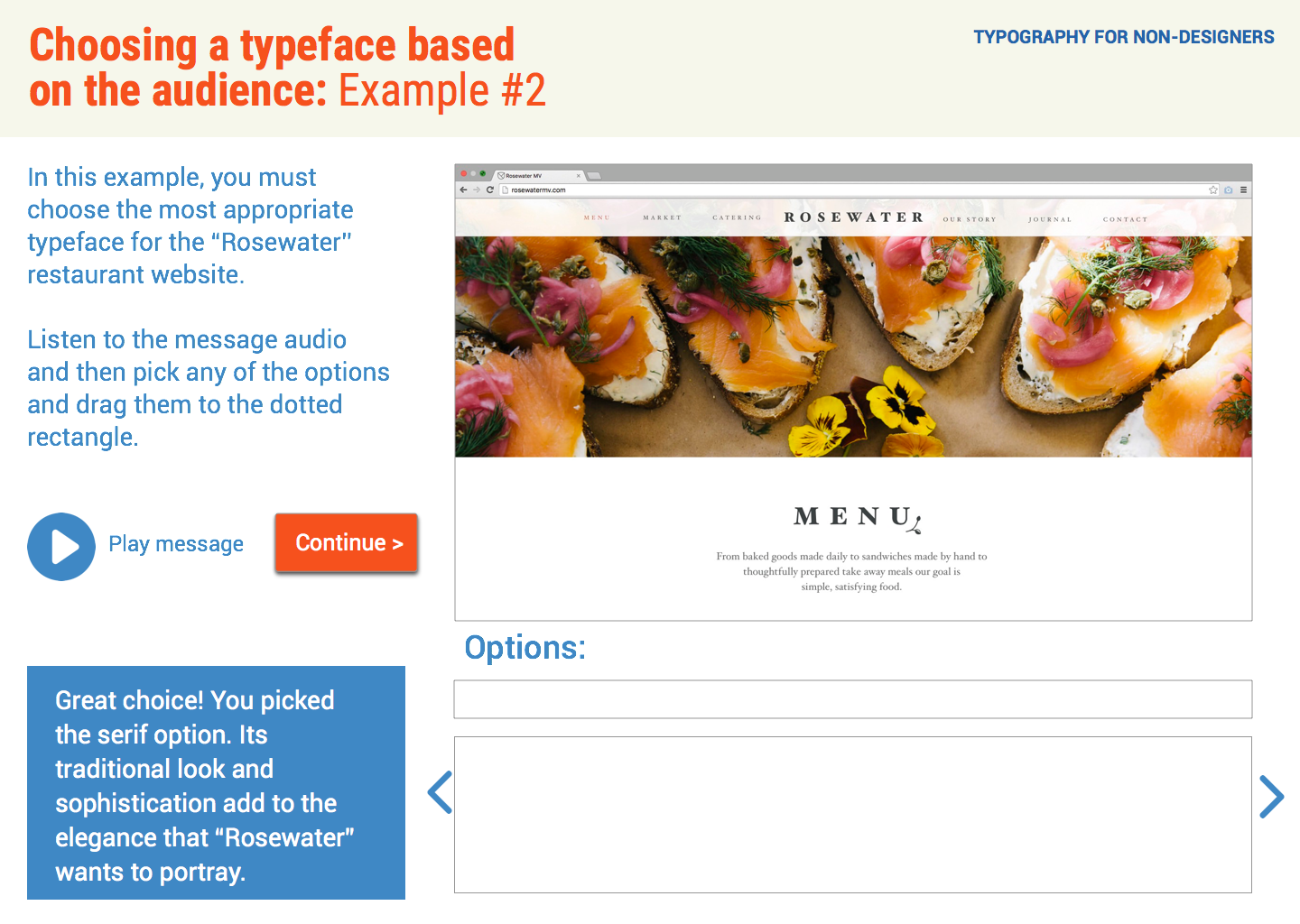
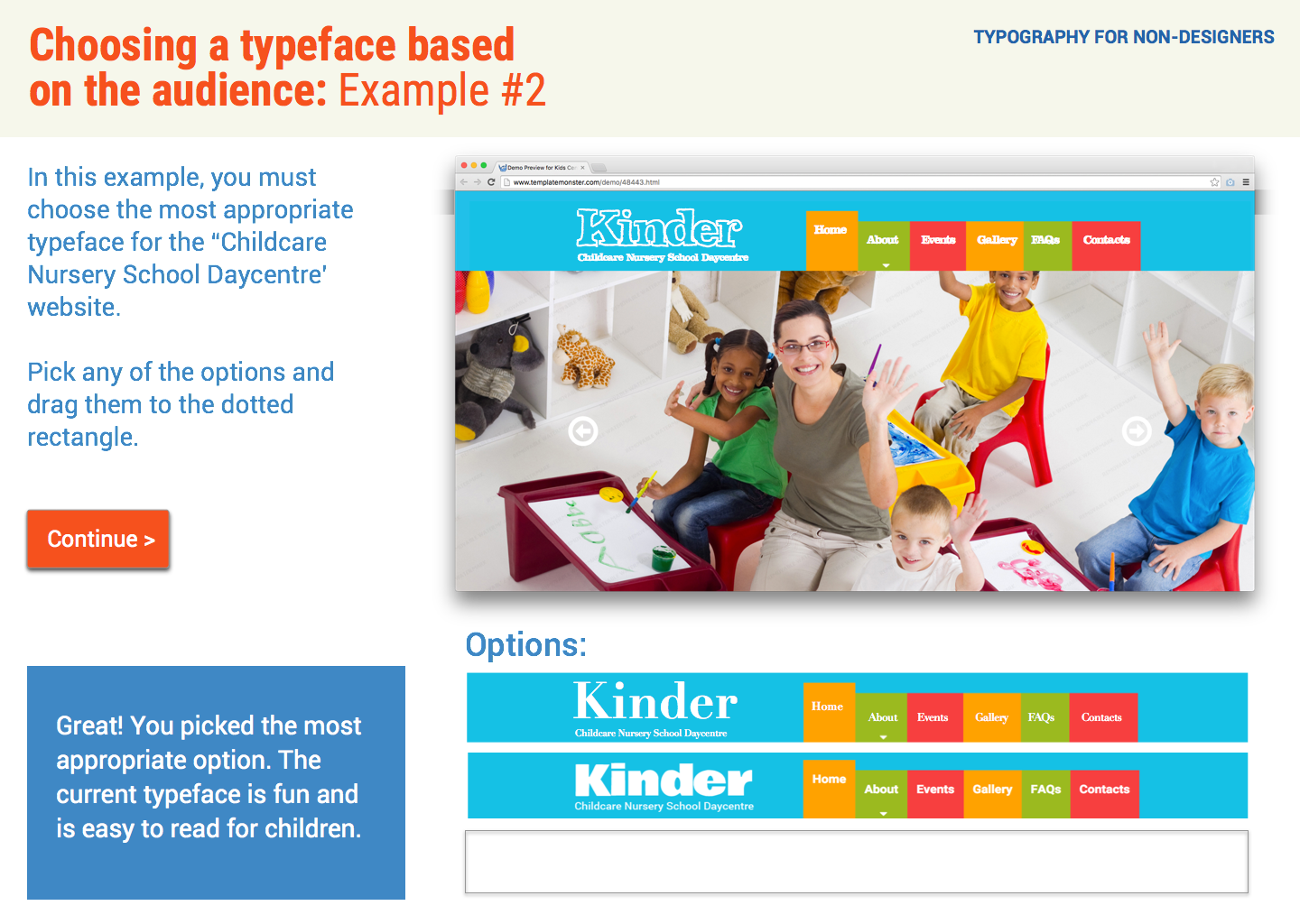
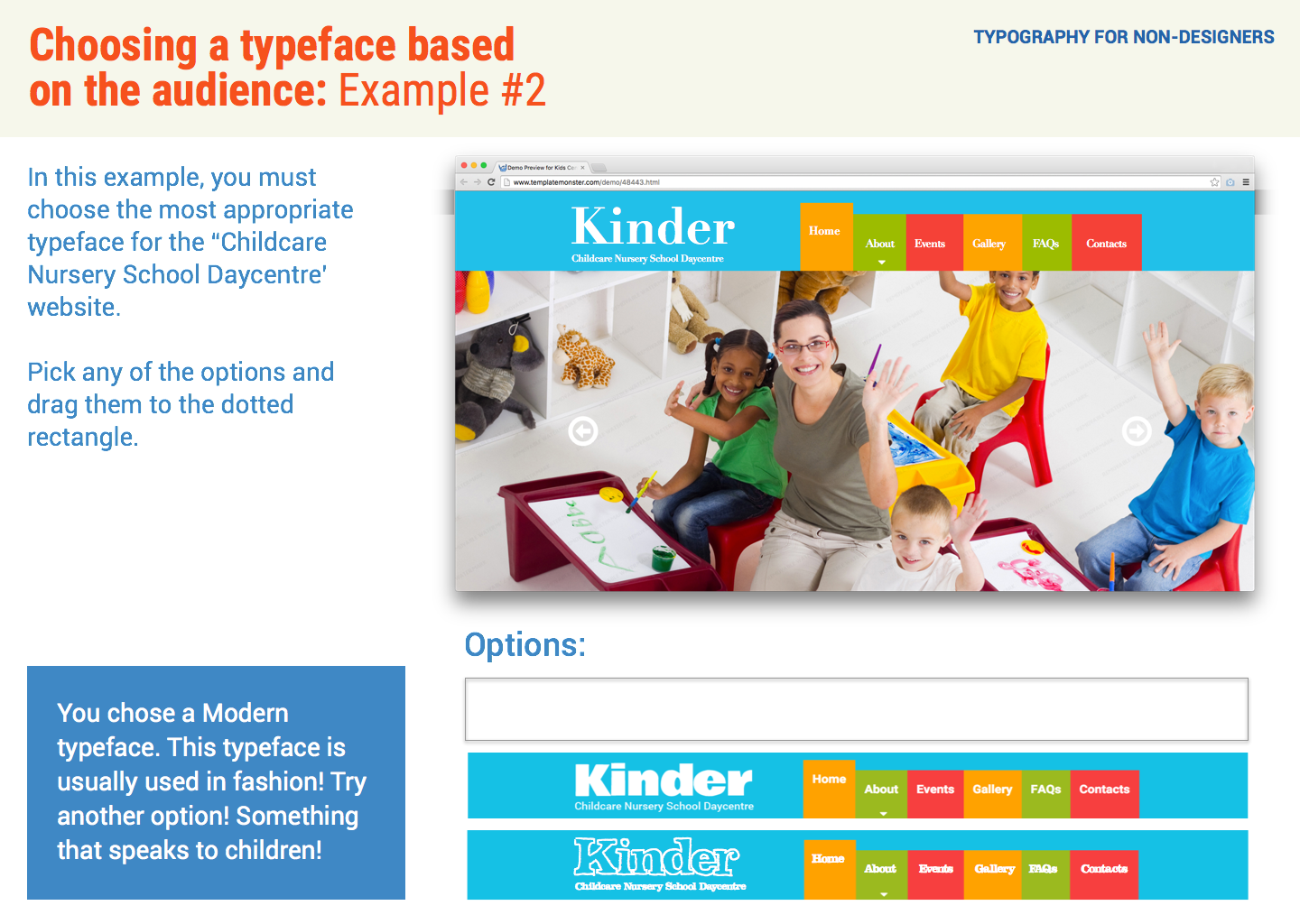
For the implementation of our e-learning unit, we focused on improving the learner’s capability to make typographic decisions based on the audience/tone of message. We created a practice exercise that gives learners a blank website as well as typographic choices to choose from.
Learner testing paper prototypes
As an experiment, we incorporated modality (usage of audio rather than on-screen text) into the course unit. We added a narration that reads out a phrase in the intended tone. Our reasoning was that this might allow students to experience similarity to real life scenarios, where the client briefs the developer’s team on what audience they want to target.
Paper Protoypes
We conducted think aloud sessions with users using our paper prototypes - which were five different website screenshots. We removed all text from the examples and designed two variations for each text content using two different typefaces. We then cut out the content and let users place them on the blank website, just like a drag and drop activity. In addition to this, we tested our innovative principle (modality) with two of the website example. Users were able to choose the timing of the audio, i.e, they could read the text first and then listen to the narration, or vice versa.
The results we found were interesting – placement of the audio played a role in the answer choice. We converted the paper prototypes to high-fidelity mockups.
High Fidelity Mockups